Tutorial Sketchup Membuat Rumah Sederhana - Pada tutorial membuat rumah sederhana dengan menggunakan aplikasi Sketchup 2015 atau dahulu lebih dikenal dengan nama Google Sketchup ini akan dibahas juga cara penggunaan aplikasi Sketchup mulai dasar membuat bangunan sampai kepada finishing bangunan. Tutorial ini cocok bagi Anda yang masih pemula dalam mempelajari aplikasi Sketchup ini. Namun, sebelum kita belajar mengenai aplikasi Sketchup, ada lebih baiknya kita mengenal terlebih dahulu fungsi dan kegunaan dari aplikasi Sketchup.
Google Sketchup atau lebih dikenal dengan nama Sketchup ini adalah aplikasi desain grafis khususnya dengan tampilan 3Dimensi atau 3D yang digunakan untuk membuat model 3D atau rancangan sebuah bangunan, rumah, gedung, peralatan rumah tangga dan lain sebagainya. Kelebihan dari aplikasi ini adalah mudah digunakan, dan cara penggunaannya sudah tersedi di internet dan mudah di dapat, sehingga banyak orang yang berminat menggunakannya. Salah satunya adalah tutorial sketchup membuat rumah sedernaha kali ini.
Salah satu kelebihan dari program aplikasi Sketchup ini selain cara penggunaanya yang mudah dan tidak seribet aplikasi arsitek lain adalah didukung dengan plugin-plugin yang dapat membuat hasil desain model 3D Rumah atau bangunan tampak lebih nyata. Program ini memiliki berbagai fitur, yaitu perangkat menggambar (drawing), efekd an texture. Sehingga kita bisa mendesain rumah dengan maksimal dalam bentuk 3D, arsitektur, map atau blueprint.
Selain itu, ada kelebihan lain yang diberikan oleh aplikasi Sketchup untuk membuat desain 3D rumah atau bangunan, salah satunya yaitu; Interface yang simple dan mudah untuk dimengerti, Mudah digunakan oleh semua kalangan baik dari seorang arsitek ataupun orang awam, Terdapat banyak plugin yang digunakan untuk membuat desain rumah sesuai dengan keinginan kita, Dan yang terakhir adalah dapat mengimpor file dari aplikasi lain seperti 3Ds Max (ekstensi 3ds), AutoCad (dwg), Google Earth (kmz), pdf, jpg, dan masih banyak lainnya.
Tutorial Membuat Rumah Sederahana dengan Sketchup
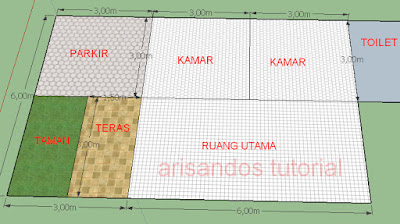
Pada tutorial membuat rumah sederhana ini, kita akan mengawalinya dengan cara membuat tampilan dasar (sketsa) dari bentuk rumah sederhana. Sketsa dari sebuah rumah ini adalah hal awal yang biasanya dibuat sebelum seseorang mendesain sebuah rumah. Sketsa ini biasanya berupa gambar rancangan awal dari rumah yang akan kita buat, namun pada tutorial ini rumah yang akan kita buat adalah rumah sederhana dengan ukuran bangunan 6x6 meter. Untuk lebih jelasnya silahkan lihat gambar dibawah ini:
Langkah selanjutnya, setelah membuat sketsa rumah, selanjutnya kita membuat dinding dari setiap ruangan dengan menggunakan Offset dan setelah itu, bangunan diberdirikan menggunakan Push/Pull. Setelah semua tembok diberdirikan, langkah selanjutnya yaitu membuat lubang untuk pintu dan jendela-jendela rumah. Dan setelah itu, kita tutup dulu dengan membuat sebuah atap di rumah tersebut, untuk lebih jelasnya silahkan simak video yang pertama mengenai tutorial membuat rumah sederhana dibawah ini;
Setelah rumah sudah jadi dan tempat-tempat untuk pintu dan jendela sudah terbentuk langkah selanjutnya adalah memasang Pintu dan jendela-jendela yang sudah terdapat pada Component pada Sketchup yang selanjutnya tinggal di sesuaikan dengan bentuk lubang pintu dan jendela yang sudah kita buat. Untuk lebih jelasnya, silahkan lihat langsung saja pada video yang ke-dua mengenai tutorial Sketchup membuat rumah sedernaha dibawah ini:
Cukup sekitan dulu tutorial sketchup membuat rumah sederhana ini, untuk tutorial lebih lengkap dan lebih lanjutnya akan kita bahas lagi. Masih banyak teknik-teknik yang harus dipelajari untuk membuat desain rumah 3 Dimensi pada aplikasi Sketchup. Tutoial ini, hanya tutorial awal pengenalan yang sangat cocok untuk pemula yang baru belajar membuat desain 3D rumah. Semoga Anda bisa mempelajari tutorial ini dan mempratekkannya tanpa ada masalah.
Sekian, Terimakasih.